今天看了vuejs的组件,看到了prop组件,主要作用是在传入数据的时候对传入的值做判断,写了个小例子。
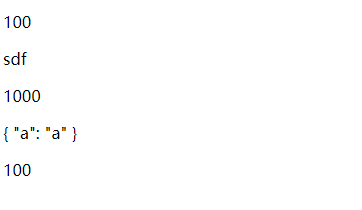
输出结果
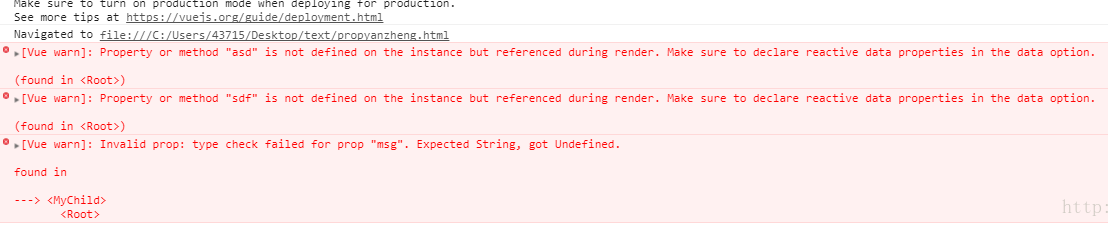
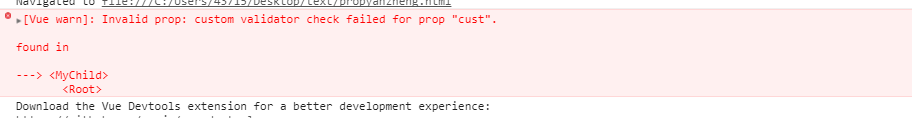
 这里都是通过验证了的,能够全部输出来,而且控制台没有报错。 如果有不符合的,控制台会报错。
这里都是通过验证了的,能够全部输出来,而且控制台没有报错。 如果有不符合的,控制台会报错。 
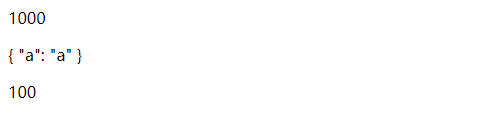
对应的,也没有渲染出来
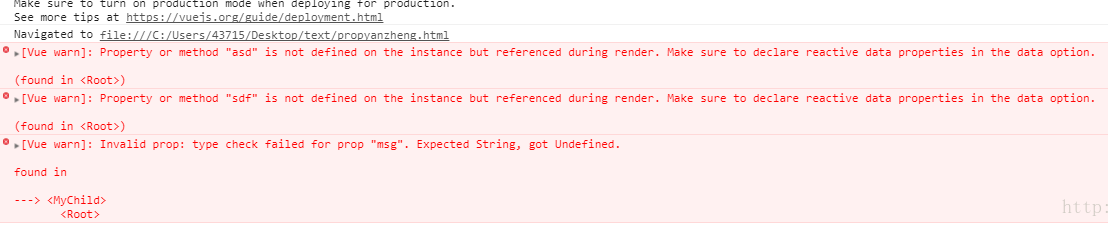
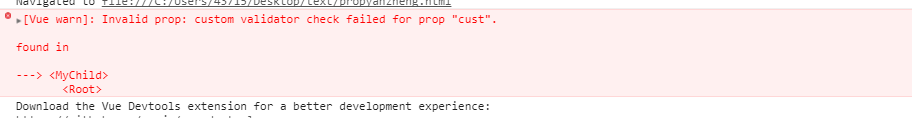
 但是也有一些是报错了但是渲染出来的。比如
但是也有一些是报错了但是渲染出来的。比如 

本文共 366 字,大约阅读时间需要 1 分钟。
输出结果
 这里都是通过验证了的,能够全部输出来,而且控制台没有报错。 如果有不符合的,控制台会报错。
这里都是通过验证了的,能够全部输出来,而且控制台没有报错。 如果有不符合的,控制台会报错。 
对应的,也没有渲染出来
 但是也有一些是报错了但是渲染出来的。比如
但是也有一些是报错了但是渲染出来的。比如 

转载于:https://www.cnblogs.com/cltomoya/p/7509536.html